- Npm Phpstorm Debug
- Phpstorm Npm Install
- Phpstorm Npm Update
- Phpstorm Npm Remote Interpreter
- Phpstorm Npm Run Watch
- Phpstorm Npm Is Not Recognized
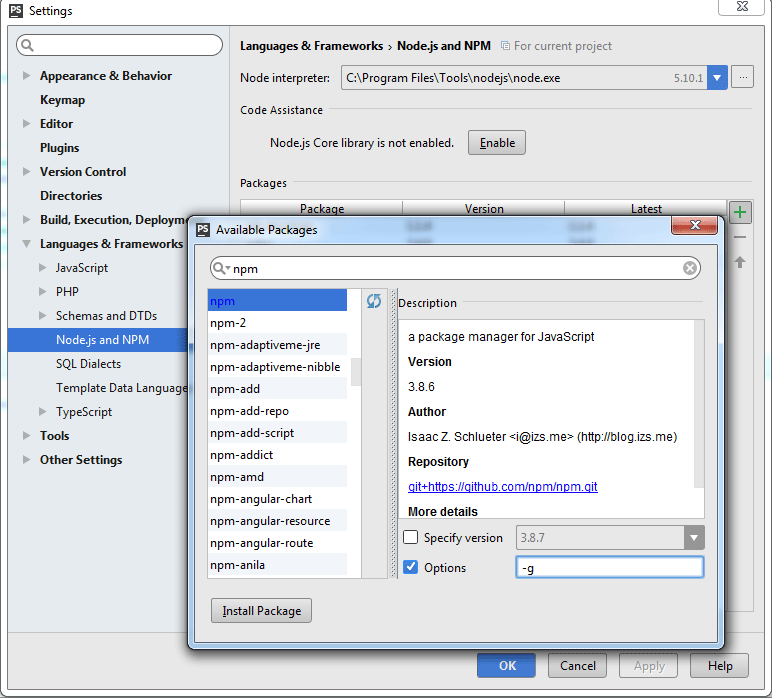
For more details about Node.js in PhpStorm read IntelliJ IDEA 2016.1 Help Node.js; Install the node package manager npm from within PhpStorm: Install the npm package manager by clicking on the green add button. Beware to make the installation global by setting Options to -g, otherwise you end up. WebStorm Karma integration allows you to run tests with code coverage provided by the istanbul code coverage engine. To use Run with coverage feature, a karma-coverage module should be installed via npm.
Node.js is a lightweight runtime environment for executing JavaScript outside the browser, for example on the server or in the command line. PhpStorm integrates with Node.js providing assistance in configuring, editing, running, debugging, testing, profiling, and maintaining your applications.
If you need Node.js only as a local runtime for your application or for managing npm packages, running JavaScript linters, build tools, test frameworks, and so on, just install Node.js. If you follow the standard installation procedure, in most cases PhpStorm detects Node.js itself.
And even if you have no Node.js on your computer, you can install it when creating a new Node.js application in the Create New Project dialog, see Creating a new Node.js application below.
If you want to switch among several Node.js installations, they must be configured as local Node.js interpreters. In most cases, PhpStorm detects Node.js installations, configures them as interpreters automatically, and adds them to the list where you can select the relevant one.
To run a Node.js application remotely, configure it as a remote interpreter. See Node.js with Docker for details.
Switching between Node.js versions
With PhpStorm, you can have several installations of Node.js and switch between them while working on the same project.
In the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | Node.js and NPM.
On the Node.js and NPM page that opens, select the required Node.js installation from the Node Interpreter list.
If you followed the standard installation procedure, in most cases the required Node.js installation is on the list. If the installation is missing, click and configure it as a local interpreter manually.
Using a system Node.js version
With PhpStorm, you can set the default system node alias as your project’s Node.js version. After that this version will be automatically used by all the tools that require Node.js and in all new run/debug configurations. In particular, this means that you will not have to update the settings for each tool if you install a new Node.js version and make it the default node alias in your system.
This functionality is especially helpful when you are using nvm.
In the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | Node.js and NPM.
From the Node interpreter list, select node.
Specify this new Node.js interpreter where applicable, for example in your run/debug configurations or settings of specific tools.
Configuring a local Node.js interpreter
You may need to configure Node.js installation as an interpreter manually, for example, if Node.js is installed in a non-default location so PhpStorm does not detect it automatically.
In the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | Node.js and NPM.
On the Node.js and NPM page, that opens, click next to the Node Interpreter list.
In the Node.js Interpreters dialog that opens with a list of all the currently configured interpreters, click on the toolbar. In the dialog that opens, choose Add Local from the context menu and choose the installation of Node.js, then click OK. You return to the Node.js Interpreters dialog where the Node interpreter read-only field shows the path to the new interpreter.
In the Package manager field, choose the package manager (npm, Yarn, or pnpm) for the current project.
See Configuring a package manager for a project for details.
When you click OK, you return to the Node.js and NPM page where the Node interpreter field shows the new interpreter.
Using Node.js on Windows Subsystem for Linux
PhpStorm lets you run and debug Node.js applications using Node.js on Windows Subsystem for Linux. You can choose Node.js on WSL as the default interpreter for the current project or you can configure and use this node version in a Node.js Run/Debug configuration.
Configure Node.js on WSL as the default project node interpreter

In the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | Node.js and NPM.
Click next to the Node Interpreter field, in the Node.js Interpreters dialog that opens, click , and then select Add WSL from the list.
In the Add WSL Node Interpreter dialog that opens, select the Linux distribution you’re using and specify the path to Node.js.
Creating a Node.js application
If you have no application yet, you can generate a PhpStorm project with Node.js-specific structure from a template or create an empty PhpStorm project and configure Node.js in it as described in Starting with an existing Node.js application below.
Create a new Node.js application
- Click Create New Project on the Welcome screen or select File | New | Project from the main menu. The Create New Project Dialog opens.
In the left-hand pane, choose Node.js to create a basic Node.js application or Express to create an Express application.
In the right-hand pane, specify the project folder, the Node.js interpreter, and the package manager (npm or Yarn, see npm, pnpm, and Yarn for details).
If you have only one Node.js on your machine and you followed the standard installation procedure, PhpStorm detects your Node.js automatically. Otherwise, choose the relevant interpreter from the list, see Configuring a local Node.js interpreter above.
If you have no Node.js installed, select Download Node.js.
For Express applications, specify the express -generator in the express-generator field.
It is recommended that you use npx that downloads and runs the generator. To do that, select npx --package express-generator express from the express -generator list.
Alternatively, open the embedded Terminal (Alt+F12) and type
npm install --g express-generatorand then select the downloaded generator from the express-generator list.Select the template language and the Style Sheet language to use.
When you click Create, PhpStorm downloads the necessary dependencies and enables code completion for them as well as for the Node.js core APIs, see Configuring node_modules library and Configuring Node.js Core library for details.
For Express, PhpStorm creates a run/debug configuration of the type Node.js with default settings and generates a basic Express-specific directory structure.
For Node.js, PhpStorm just runs the
npm initcommand to generate a package.json file.
Create an empty PhpStorm project
Click Create New Project on the Welcome screen or select File | New | Project from the main menu. The Create New Project Dialog opens.
In the left-hand pane, choose PHP Empty Project. In the right-hand pane, specify the application folder and click Create.
Starting with an existing Node.js application
If you are going to continue developing an existing Node.js application, open it in PhpStorm, configure Node.js in it, and download the required dependencies.
Open the application sources that are already on your machine

Click Open on the Welcome screen or select File | Open Directory from the main menu. In the dialog that opens, select the folder where your sources are stored.
Check out the application sources from your version control
Click Get from VCS on the Welcome screen or select VCS | Get from Version Control from the main menu.
In the invoked dialog, select your version control system from the list and specify the repository to check out the application sources from.
Configure Node.js in a project
In the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | Node.js and NPM.
In the Node Interpreter field, specify the default Node.js interpreter for the current project. PhpStorm will automatically use it every time you select the
Projectalias from Node Interpreter lists when creating run/debug configurations or configuring Node.js-dependent tools, for example, Prettier or ESLint.Select a configured interpreter from the list or click and configure a new one in the dialog that opens as described in Configuring a local Node.js interpreter. If you select node, the system Node.js version is used.
Select the Coding assistance for Node.js checkbox to configure the Node.js Core module sources as a JavaScript library and associate it with your project. As a result, PhpStorm provides code completion, reference resolution, validation, and debugging capabilities for
fs,path,http, and other parts of Node.js that are compiled into the Node.js binary.When the configuration is completed, PhpStorm displays information about the currently configured version.
If you need code completion for Node.js APIs only in some parts of your project, you can configure that using the Manage scopes link. In the Usage dialog that opens, click the relevant directories and for each of them select the configured Node.js Core library from the list. Learn more from Configuring the scope of a library.
Download the project dependencies, do one of the following:
In the embedded Terminal (Alt+F12), type:
npm installSelect Run 'npm install' from the context menu of the package.json file in your project root.
PhpStorm integrates with the npm, Yarn, Yarn 2, and pnpm, so you can install, locate, update, and remove packages of reusable code from inside the IDE. The Node.js and NPM page provides a dedicated UI for managing packages. Of course, you can also do that from the command line in the built-in Terminal.
PhpStorm also lets you run and debug npm, Yarn, and pnpm scripts. PhpStorm parses package.json files, recognizing definitions of scripts, shows scripts in a tree view, and lets you navigate between a script in the tree and its definition in the package.json file. See npm, Yarn, and pnpm official web sites for details.
PhpStorm detects projects with Yarn workspaces and indexes all the dependencies that are listed in the package.json files of the workspaces but are located in the root node_modules folder.
Before you start
Download and install Node.js. Note that npm is also installed, so if you are going to use it, you are through with the preliminary steps.
To use Yarn, install it as described on the Yarn official website.
To use pnpm, open the embedded Terminal (Alt+F12) and type:
npm install --g pnpmLearn more from the pnpm official website.
Choose a project package manager
With PhpStorm, you can choose whether to use npm, Yarn, Yarn 2, or pnpm in a project.
By default, PhpStorm suggests npm. However if you open a project with a yarn.lock file and Yarn is installed on your computer, PhpStorm automatically changes the package manager for this project to Yarn.
Accordingly, if you open a project with a pnpm-lock file and pnpm is installed on your computer, PhpStorm automatically changes the package manager for this project to pnpm.
You can also set Yarn 1 or pnpm as default PhpStorm package manager.

Npm Phpstorm Debug
In the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | Node.js and NPM. The Node.js and NPM page opens.
In the Package manager field, specify the package manager for your project.
Select npm, yarn, or pnpm to use the system default installation.
PhpStorm uses the
npm,yarn, andpnpmaliases for the current system paths to these managers. If you choose another Node.js version, PhpStorm also changes the npm aliased path to point to the npm version bundled with the selected Node.js version.To use a custom installation of a package manager, click Select, and select the installation folder of the relevant package manager.
PhpStorm automatically uses the chosen package manager when you select the
Projectalias from the Package manager list in the Run/Debug Configuration: NPM dialog. PhpStorm also uses the path to the chosen package manager every time you invoke the Run 'npm install'/ Run 'yarn install'/ Run 'pnpm install' command or run an npm/Yarn/pnpm script, see Running and debugging scripts for details.
Set up Yarn 2 in your project
Make sure you have Yarn 1 installed globally and enable Yarn 2 in your project as described on the Yarn official website. Use the embedded TerminalAlt+F12 to type the commands.
In the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | Node.js and NPM and select the path to the Yarn 2 package in your project from the Package manager list.
Set Yarn 1 or pnpm as the default PhpStorm package manager
Open the Settings for New Projects dialog (File | Settings for New Projects) and go to Languages and Frameworks | Node.js and NPM.
On the Node.js and NPM page that opens, select
yarnorpnpmfrom the Package manager list.
After that, PhpStorm will suggest the selected package manager (Yarn or pnpm) as default every time you create a new project.
Edit package.json
PhpStorm helps you handle your project dependencies in package.json files providing extensive coding assistance.
Code completion for package names.
Information on the latest available package version.
Information about the range of versions that can be installed through
npm install <package>@<version>oryarn add <package>@<version>. `Note that runningnpm installoryarn installwill install the latest available version from this range.Press Ctrl and hover over the version to see the information in a tooltip. See the npm Official documentation for details about semantic versioning.
Code completion for previous package versions. When you press Ctrl+Space or start typing a version different from the latest one, PhpStorm displays a suggestion list with all the previous versions of the package.
Quick documentation look-up for packages.
PhpStorm also shows readme files for npm packages when you invoke documentation look-up from
requireorimportstatements.
Install and update packages
As you may know, npm can install packages both globally or as project dependencies or development dependencies, learn more from the npm official website.
pnpm also installs packages globally or as project dependencies or development dependencies, learn more from the pnpm official website.
With Yarn, you can install packages globally or as project dependencies, see Yarn official website for details.
In PhpStorm, packages can be installed in the editor, from a package.json file, in the built-in TerminalAlt+F12, or on the Node.js and npm page.
From package.json
Install your project dependencies
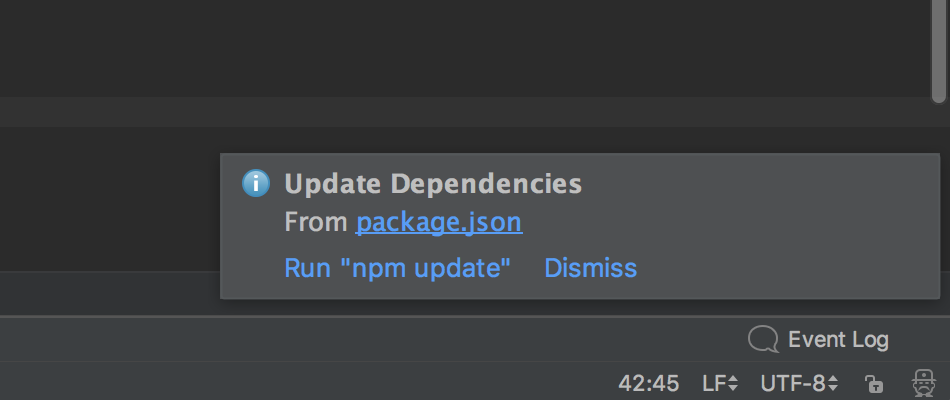
Click the Run 'npm install', Run 'yarn install', or Run 'pnpm install' link in the popup:
PhpStorm shows this popup when the dependencies are not installed yet or when they have changed. If you close the popup or turn it off by choosing Don't ask again, you can still install the dependencies using the Run '<package_manager> install' action or in the built-in terminal.
If you have accidentally dismissed this notification and now want to get it back, press Ctrl+Shift+A, start typing
Enable notifications, and select Enable Notifications about Installing Dependencies from package.json from the list.Alternatively, open the relevant package.json file in the editor or select it in the Project tool window and choose Run 'npm install' from the context menu.
Update your project dependencies
Click Run '<package manager> install' in the popup.
PhpStorm shows this popup every time you open a project, update it from the version control, or edit a package.json.
PhpStorm also runs an inspection that checks whether the packages from
dependenciesordevDependenciesare installed and their versions match the specified range. If the inspection detects any mismatch, it suggests a quick-fix. To apply it, click the Run '<package manager> install' link.
In the built-in Terminal
In the embedded Terminal (Alt+F12), type one of the following commands:
For global installation:
npm install --global <package_name>yarn global add <package_name>pnpm --global add <package_name>
To install a package as a project dependency or a development dependency:
npm install --save <package_name>ornpm install --save-dev <package_name>yarn add <package_name> --devpnpm add --save-dev <package_name>
Install all dependencies listed in a package.json file
In the embedded Terminal (Alt+F12), type one of the following commands:
npm installyarn installpnpm install
As a result you get all the dependencies listed in the package.json from the current folder. Learn more from Editing package.json.
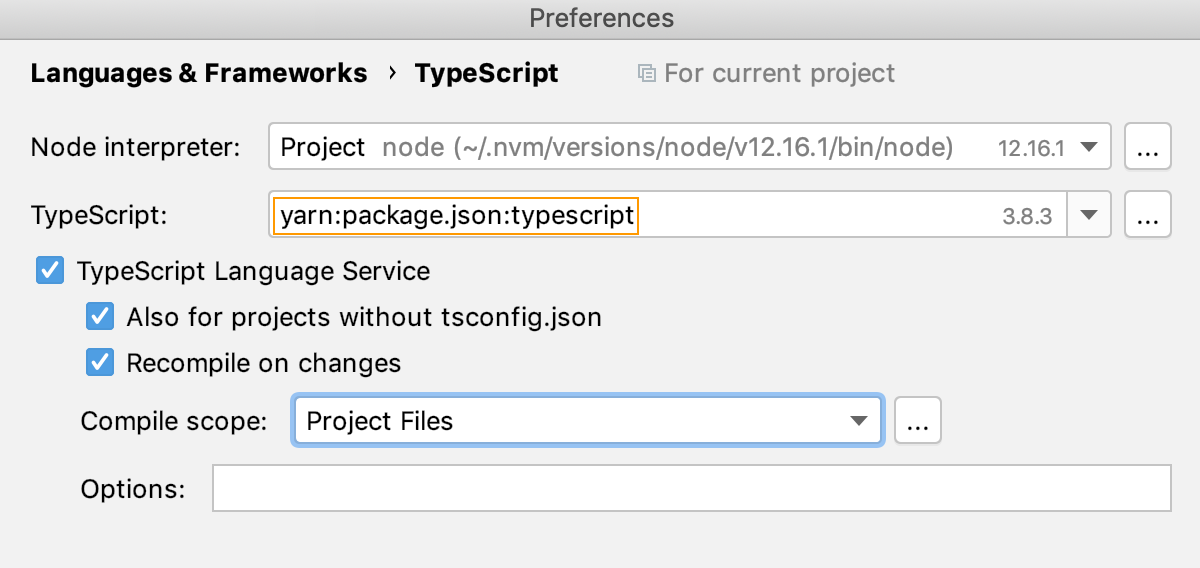
For packages installed via Yarn 2, PhpStorm shows yarn:package.json:< package name> instead of the actual path to a package. Note that this format is used only for presenting a package in the Settings dialog but not for specifying its location in your code or elsewhere.
On the Node.js and NPM page
PhpStorm shows all the currently installed packages on the Node.js and NPM page. To open the page, in the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | Node.js and NPM.
Globally installed packages are listed on top. For each package, PhpStorm shows its currently installed version and the latest available version.
Install a package
Click and in the Available Packages dialog that opens, select the required package.
By default, the latest package version is installed. To install another one, select the Specify version checkbox and choose the required version from the list.
The default installation is local. To use another installation type, select the Options checkbox and type
-gfor global installation or--save/--save-devto install the package as a dependency/development dependency. Learn more from the npm and Yarn official websites.
View the location of a package
Hover the mouse pointer over the package name. PhpStorm shows the path to the package in a tooltip.
Update a package to the latest version
Select the package in the list and click .
Remove a package
Select the package in the list and click .
Run and debug scripts
You can launch npm, Yarn, or pnpm scripts from a package.json file in the editor, from a tree of scripts in the dedicated npm tool window, according to a dedicated run configuration, or automatically, as a start-up or a before-launch task.
The results of script execution are displayed in the Run tool window. The tool window shows the npm or Yarn script output, reports the errors occurred, lists the packages or plugins that have not been found, etc. The name of the last executed script is displayed on the title bar of the tool window.
If you launch a script debugging session, PhpStorm opens the Debug tool window.
During a script debugging session, you can step through the script, pause and resume the script execution, examine it when suspended, run JavaScript code snippets in the Debugger Console, and so on.
Run and debug scripts from package.json
PhpStorm lets you quickly launch single scripts from package.json files. To run or debug several scripts, use a run configuration or the npm tool window.
Open the package.json file in the editor, click in the gutter next to the script, and choose Run <script_name> or Debug <script_name> from the context menu.
You can also run a script by pressing Ctrl+Shift+F10.
The script output is shown in the Run tool window.
If you launch a script in the debug mode, PhpStorm opens the Debug tool window, where you can step through the script, pause and resume the script execution, examine it when suspended, run JavaScript code snippets in the Debugger Console, and so on.
Run and debug scripts from the npm tool window
The npm tool window opens when you select a package.json file in the Project tool window or open it in the editor and select Show npm Scripts from the context menu.
As soon as you invoke npm, pnpm, or Yarn, the tool starts building a tree of scripts defined within the scripts property of the package.json file on which it was invoked.
If you have several package.json files in your project, you can build a separate script tree for each of them and run scripts without dropping the previously built trees. Each tree is shown under a separate node.
Open the npm tool window if it is not opened yet
Select the required %fileName% file in the Project tool window or open it in the editor and choose Show npm Scripts from the context menu.
The npm tool window opens showing the scripts tree built according to the selected or opened package.json file.
Build a tree of scripts in an already opened npm tool window
In the npm tool window, click on the toolbar and choose the required package.json file from the list. By default, PhpStorm shows the package.json file in the root of your project.
If you have another package.json file, click Choose package.json and select the package.json file you need in the dialog that opens. PhpStorm adds a new node with the path to the chosen package.json file on its title and builds a scripts tree under the new node.
Phpstorm Npm Install
Re-build a tree
Switch to the required node and click on the toolbar.
Sort the scripts in a tree by their names
Click on the toolbar, choose Sort by from the menu, and then choose Name.
By default, a tree shows the scripts in the order in which they are defined in package.json (option Definition order ).
Run one script
Double-click the script.
Select the script in the tree and press Enter or choose Run <script name> from the context menu.
Debug one script
Select the script in the tree and choose Debug <script_name> from the context menu.
PhpStorm opens the Debug tool window where you can step through the script, pause and resume the script execution, examine it when suspended, run JavaScript code snippets in the Debugger Console, and so on.
Run or debug several scripts
Use the multiselect mode: hold Shift (for adjacent items) or Ctrl (for non-adjacent items) keys and select the required scripts, then choose Run or Debug from the context menu of the selection.
Run and debug scripts by a run configuration
When you run or debug scripts from the editor or from the npm tool window, PhpStorm automatically creates temporary run configurations. Besides using them, you can create and launch your own npm run configurations.
From the main menu, select Run | Edit Configuration.
Click on the toolbar and select npm from the list. The Run/Debug Configuration: npm dialog opens.
Specify the CLI command to execute, the scripts to run (use blank spaces as separators), and the location of the package.json file where these scripts are defined. Optionally, type the command-line arguments for executing the scripts.
- Specify the Node.js interpreter to use. This can be a local Node.js interpreter or a Node.js on Windows Subsystem for Linux.
Optionally, specify the Node.js-specific option parameters and the environment variables to be passed to Node.js.
Specify the package manager to use. If you choose the
Projectalias, PhpStorm will use the default project package manager from the Node.js page. You can also choose the relevant package alias (npm or yarn) or specify an explicit path to a custom installation of a package manager.Select the newly created run configuration from the list on the toolbar and then click or next to the list.
The results of script execution are displayed in the Run tool window.
If you click , PhpStorm opens the Debug tool window, where you can step through the script, pause and resume the script execution, examine it when suspended, run JavaScript code snippets in the Debugger Console, and so on.
Phpstorm Npm Update
Run scripts with Run Anything

Run Anything is a quick way to start scripts.
Press Ctrl twice or click on the Navigation bar. The Run Anything popup opens.
Type
npm runoryarn runin the search field. As you type, PhpStorm shows the matching scripts. Select the required one from the list and press Enter.To view the command output in the Run tool window, press Ctrl+Enter, to show the output in the Debug tool window, press Shift+Enter.
Run scripts automatically on start-up
Phpstorm Npm Remote Interpreter
If you have some scripts that you run on a regular basis, you can add the corresponding run configurations to a list of startup tasks. The tasks will be executed automatically on the project start-up.
In the Settings/Preferences dialog Ctrl+Alt+S, go to Tools | Startup Tasks.
On the Startup Tasks page that opens, click on the toolbar.
From the list, choose the required npm run configuration. The configuration is added to the list.
If no applicable configuration is available in the project, click and choose Edit Configurations. Then define a configuration with the required settings on the Run/Debug Configuration: NPM page that opens. When you save the new configuration it is automatically added to the list of startup tasks.
Phpstorm Npm Run Watch
Run scripts as before-launch tasks
Phpstorm Npm Is Not Recognized
Open the Run/debug configurations dialog dialog by choosing Run | Edit Configurations from the main menu, and select the required configuration from the list or create it anew by clicking and choosing the relevant run configuration type.
In the dialog that opens, click in the Before launch area and choose Run npm script from the list.
In the NPM Script dialog that opens, specify the npm run/debug configuration settings.
